do Site Oficial  e traduzido de inglês para português, para blog Mangue do
e traduzido de inglês para português, para blog Mangue do
Cachoeira - Sociedade e Técnicas no Uso da Web em Mídia Alternativa (fonte no final)
Para quem fez sua página de blog pelo site da empresa Blogger, veja as últimas dicas e novidades da equipe do Blogger, disponíveis na fonte citada no final do artigo. e traduzido de inglês para português, para blog Mangue do
e traduzido de inglês para português, para blog Mangue doCachoeira - Sociedade e Técnicas no Uso da Web em Mídia Alternativa (fonte no final)
- Neste longo artigo, divulgamos algumas dicas para pessoas que utilizam blog, somente sobre "macetes divulgados no site da Blogger", conforme o original
- Não recebemos sequer um centavo por essa publicação ou outras do blog. O interesse é somente "clarear", divulgar informações "censuradas na mídia vulga comercial"
24 de maio de 2016
Em maio
passado, nós adicionamos algumas expressões para a nossa linguagem de templates para torná-lo mais
fácil para você customizar o visual do seu blog e sentir.Essas novas expressões
provou popular com aqueles de vocês que gostam de ferramentas de blog
avançados, por isso, queria oferecer-lhe ainda mais flexibilidade.
A partir de
hoje, estamos introduzindo um novo conjunto de operadores, o que estamos
chamando de expressões lambda, que lhe permitem aplicar regras a conjuntos
inteiros de dados (mensagens de reflexão, comentários ou etiquetas), ao invés
de instâncias apenas individuais.
Vamos dizer que
você queria adicionar uma imagem de flor para todas as mensagens com o rótulo
de "Flor", por exemplo. Com expressões lambda, basta definir um
nome de variável que cada item no conjunto terá, em seguida, referir-se ao nome
da variável como se fosse cada item.
<! - Mostra uma
imagem Flor se o post tem a flor label ->
<b: if = cond ' dados: post.labels qualquer (l => l.name ==
"flor") " >
<Img src = "/ img /
flower.jpg '/>
<B:
if />
Um
exemplo de adicionar um ícone da flor de mensagens rotuladas 'Flower'
Há muito mais
que você pode fazer usando expressões lambda, como mostrando apenas as
mensagens no seu feed com uma determinada etiqueta ou rapidamente calcular a
quantidade de mensagens que você tem com um determinado número de
comentários. Para uma lista completa das novas expressões lambda
disponíveis, veja o fórum de ajuda no site em inglês do Blogger.
Postado por Lucas, Engenheiro de Software para Blogger (em inglês e traduzido)
06 de maio de 2016
Hoje, a informação é ao nosso alcance e podemos acessá-lo de qualquer lugar em qualquer dispositivo. Apenas alguns toques puxar milhões de sites todos os concorrentes para a nossa atenção. Para os blogueiros, interagindo com o seu público nunca foi mais importante ou mais desafiador. Para ajudar a estabelecer as bases para uma estratégia de compromisso vencedora, a equipe AdSense criou o Guia AdSense para Audience Engagement.

A pesquisa mostra que 29% dos usuários de smartphones irá mudar imediatamente para outro site ou aplicativo se ele não satisfazer as suas necessidades.
Para ajudar a manter o
público envolvido, pegar sua cópia gratuita do Guia AdSense para Audience Engagement .
No guia, você vai
aprender:
·
Como ajudar seu público se familiarizar com a sua marca
·
As melhores práticas para projetar viagens de usuários
·
Como desenvolver o conteúdo que ressoa com o seu público
·
Maneiras de tornar seu conteúdo fácil de consumir
·
Por que você deve compartilhar o amor com outros sites,
referindo-se boas fontes
Se você estiver interessado
em mais atualizações da equipe do Google AdSense, siga-nos no Google+ e Twitter . Gostaríamos muito de ouvir o que você pensa.
Publicado por Jay Castro, a Equipe do Google
AdSense, para site oficial do Blogger (em ingês e traduzido).
03 de maio de 2016
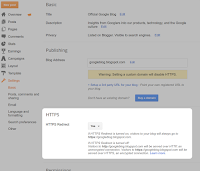
HTTPS é fundamental para a segurança da Internet; protege a integridade e confidencialidade dos dados enviados entre sites e navegadores dos visitantes. Em setembro passado, que começou a implantar-se HTTPS suporte para blogs de domínio blogspot para que você possa experimentá-lo. Hoje, estamos lançando mais um marco: uma versão HTTPS para cada blog de domínio blogspot. Com esta mudança, os visitantes podem aceder a qualquer blog de domínio blogspot por um canal criptografado.
Como parte deste lançamento, estamos
removendo a configuração HTTPS disponibilidade. Mesmo se você não
anteriormente activar esta definição, os blogs terão uma versão HTTPS ativado.
Também estamos adicionando uma nova configuração chamada HTTPS redireccionamento que permite que você opt-in para redirecionar solicitações HTTP para HTTPS. Enquanto todos os blogs blogspot terá uma versão HTTPS ativado, se você ativar essa nova configuração, todos os visitantes serão redirecionados para a versão HTTPS do seu blog em https : // <seu-blog> .blogspot.com mesmo se eles vão para http : // <seu-blog> .blogspot.com. Se você optar por desativar essa configuração, os visitantes terão duas opções para visualizar seu blog: a versão não criptografada em http : // <seu-blog> .blogspot.com ou a versão criptografada em https : // <seu-blog> .blogspot.com.
Também estamos adicionando uma nova configuração chamada HTTPS redireccionamento que permite que você opt-in para redirecionar solicitações HTTP para HTTPS. Enquanto todos os blogs blogspot terá uma versão HTTPS ativado, se você ativar essa nova configuração, todos os visitantes serão redirecionados para a versão HTTPS do seu blog em https : // <seu-blog> .blogspot.com mesmo se eles vão para http : // <seu-blog> .blogspot.com. Se você optar por desativar essa configuração, os visitantes terão duas opções para visualizar seu blog: a versão não criptografada em http : // <seu-blog> .blogspot.com ou a versão criptografada em https : // <seu-blog> .blogspot.com.
Por favor, esteja ciente de
que conteúdo misto pode causar alguma da funcionalidade do seu blog que
não funciona na versão HTTPS. Conteúdo misto é frequentemente causada por
modelos incompatíveis, gadgets, ou conteúdo do post. Enquanto estamos
preparando de forma proativa a maioria destes erros, alguns deles só pode ser
fixado por você, os autores do blog. Para ajudar local e corrigir esses erros, que recentementelançou uma
ferramenta de aviso de conteúdo misto, que alerta para possíveis problemas de
conteúdo misto em suas mensagens, e dá-lhe a opção de corrigi-los
automaticamente antes de salvar.
Existente links e marcadores para seus blogs não são afetados por este lançamento, e vai continuar a trabalhar. Por favor, note que os blogs em domínios personalizados ainda não terá HTTPS apoio.
Esta actualização expande do Google HTTPS Everywhere missão de todos os blogs de domínio blogspot. Agradecemos a sua gabarito e vai usá-lo para fazer melhorias futuras.
Publicado por Milinda Perera, Engenheiro de Software, Segurança, para site Blogger (em inglês e traduzido)
Existente links e marcadores para seus blogs não são afetados por este lançamento, e vai continuar a trabalhar. Por favor, note que os blogs em domínios personalizados ainda não terá HTTPS apoio.
Esta actualização expande do Google HTTPS Everywhere missão de todos os blogs de domínio blogspot. Agradecemos a sua gabarito e vai usá-lo para fazer melhorias futuras.
Publicado por Milinda Perera, Engenheiro de Software, Segurança, para site Blogger (em inglês e traduzido)
4
Uma atualização para o editor de postagem do Blogger para
ajudar com conteúdo misto19 de abril de 2016

Em setembro , anunciamos que o apoio HTTPS estava vindo para blogspot.com,
tornando possível para você para criptografar conexões para seu blog; Desde
então, muitos de vocês já habilitado HTTPS para seus blogs. Em alguns casos, não
todas as funcionalidades do seu blog tem trabalhado através de HTTPS devido a erros de conteúdo misto , muitas vezes decorrentes do seu modelo,
dispositivos, ou o conteúdo do blog post.
Para ajudar local e corrigir alguns desses erros, estamos lançando uma
ferramenta de aviso de conteúdo misto, que alerta para possíveis problemas de
conteúdo misto em suas mensagens, e dá-lhe a opção de corrigi-los
automaticamente antes de salvar.

Para usar a ferramenta, ligar HTTPS para o seu blog , abra a visualização do editor HTML Blogger e
clique em Salvar ou Publicar. Se o editor detecta erros serão mostrados acima
do editor, juntamente com a opção de corrigir os erros encontrados.
blogging feliz!
Publicado por Shweta Karwa, Engenheiro de Software, Segurança, para site Blogger (em
inglês e traduzido)
11 de março de 2016
Como uma forma de
marketing on-line, algumas empresas hoje vai enviar blogueiros produtos livres
de rever ou dar de presente em troca de uma menção em um blogpost. Se você é a
empresa que fornece o produto ou o blogueiro escrever o post, abaixo estão
algumas das melhores práticas para garantir que este conteúdo é tanto útil para
os usuários e em conformidade com diretrizes do Google para webmasters .
a.
Use a tag nofollow se for caso disso links que passam PageRank em troca de bens ou
serviços são contra as diretrizes do Google em esquemas de links . As empresas às vezes exortar blogueiros para
ligar de volta para:
site da empresa
site da empresa
b.
contas de mídia social da empresa
c.
página de um comerciante online que vende o produto
d.
página de um serviço de revisão com comentários do produto
e.
app móvel da empresa em uma loja de aplicativos
2.
Divulgar o relacionamento com os usuários querem saber quando eles estão vendo conteúdo
patrocinado. Além disso, existem leis em alguns países que fazem divulgação de
patrocínio obrigatório. A divulgação pode aparecer em qualquer lugar no post;
No entanto, a colocação mais útil é no topo, no caso os usuários não ler todo o
post.
Criar conteúdo atraente, única Os blogs mais bem sucedidos oferecem aos seus visitantes uma razão para voltar. Se você é um blogueiro que você pode tentar se tornar o go-to fonte de informação na sua área de tópico, cobrir um nicho útil que alguns outros estão olhando, ou fornecer conteúdo exclusivo que só você pode criar devido à sua experiência ou os recursos únicos .
Para mais informações, por favor mande pelo nosso Google Webmaster Central de Ajuda Fórum .
Criar conteúdo atraente, única Os blogs mais bem sucedidos oferecem aos seus visitantes uma razão para voltar. Se você é um blogueiro que você pode tentar se tornar o go-to fonte de informação na sua área de tópico, cobrir um nicho útil que alguns outros estão olhando, ou fornecer conteúdo exclusivo que só você pode criar devido à sua experiência ou os recursos únicos .
Para mais informações, por favor mande pelo nosso Google Webmaster Central de Ajuda Fórum .
Publicado pela equipe de spam do Google para
site Blogger (em inglês e traduzido)
21 de dezembro de 2015
Em
2011, anunciamos a aposentadoria do Google
Friend Connect para todos os sites não-Blogger. Nós fizemos uma exceção para o
Blogger para dar aos leitores uma maneira fácil de acompanhar blogs usando uma
variedade de contas. No entanto, ao longo do tempo, temos visto que a maioria
das pessoas login em Friend Connect com uma conta do Google. Então, em um
esforço para simplificar, nas próximas semanas estaremos fazendo algumas
alterações que eventualmente necessitem de leitores a ter uma Conta do Google
para fazer login no Google Friend Connect e siga blogs.
Como parte deste plano,
a partir da semana de 11 de janeiro, vamos remover a capacidade para pessoas
com Twitter, Yahoo, Orkut ou outros prestadores de OpenID para fazer login no
Google Friend Connect e siga blogs. Ao mesmo tempo, vamos remover perfis conta
de não-Google, assim você pode ver uma diminuição em sua contagem do blog
seguidor.
Nós
encorajamos você a dizer aos leitores afetados (talvez através de um post no
blog), que, se usar uma conta não-Google para seguir o seu blog, eles precisam
se inscrever para uma conta do Google, e re-siga seu blog. Com uma Conta do
Google, eles vão começar blogs adicionados à sua lista de leitura, tornando
mais fácil para eles para ver as últimas mensagens e atividade dos blogs que
eles seguem.
Sabemos como seguidores são
importantes para todos os blogueiros, mas acreditamos que esta mudança irá
melhorar a experiência tanto para você e seus leitores. Postado por Michael
Goddard, Engenheiro de Software
10 de dezembro de 2015
Como blogueiros, todos
nós sabemos o quanto é importante para postar com frequência, a fim de
incentivar os leitores a voltar. É claro que, quanto mais você mandar, mais
rapidamente os seus postos de escorregar para dentro dos arquivos, tornando
mais difícil para os seus leitores para descobrir tudo o que você postou que
poderia estar interessado em.
Para ajudar a tornar
mais fácil para mostrar as mensagens que você deseja que seus leitores para
ver, criamos um novo gadget chamado Destaque Post. Com melhores Post, você pode
escolher as mensagens que você compartilhou em seu blog e destacá-los onde quer
que você gostaria.
Para testá-lo, apenas a
cabeça para o seu guia Layout, adicionar um gadget, e selecione 'Post
Destaque'. Você será capaz de colocar o gadget onde quiser em seu blog e em
seguida, escolha a mensagem que você gostaria de mostrar. Se você gostaria de
destacar algo novo, você pode mudar a mensagem que apresentam a qualquer
momento.
blogging feliz!
Postado
por Guy Ronen, Gerente de Produto
para site Blogger (em inglês e traduzido)
30 de setembro de 2015
Esta manhã,
postou uma atualização sobre o Blogspot para Blog de segurança do Google https://googleonlinesecurity.blogspot.com/2015/09/https-support-coming-to-blogspot.html .
Desde 2008 , temos trabalhado para criptografar as conexões entre nossos usuários e os servidores do Google. Ao longo dos anos temos anunciou que Search, Gmail, Drive, e muitos outros produtos têm conexões criptografadas por padrão e, mais recentemente, fizemos um anúncio semelhante para produtos de nossos anúncios .Nesta mesma linha, hoje nós estamos expandindo sobre o HTTPS Everywhere missão e iniciar um lançamento inicial de suporte HTTPS para Blogspot. HTTPS é uma pedra angular da segurança da internet, pois proporciona vários benefícios importantes: ela torna mais difícil para atores ruins para roubar informações ou controlar as atividades dos autores do blog e visitantes, ajuda a verificar que os visitantes abrir o site correto e não está sendo redirecionado para um local mal-intencionado, e isso ajuda a detectar se um mau ator tenta alterar quaisquer dados enviados do Blogger para um visitante do blog.
Desde 2008 , temos trabalhado para criptografar as conexões entre nossos usuários e os servidores do Google. Ao longo dos anos temos anunciou que Search, Gmail, Drive, e muitos outros produtos têm conexões criptografadas por padrão e, mais recentemente, fizemos um anúncio semelhante para produtos de nossos anúncios .Nesta mesma linha, hoje nós estamos expandindo sobre o HTTPS Everywhere missão e iniciar um lançamento inicial de suporte HTTPS para Blogspot. HTTPS é uma pedra angular da segurança da internet, pois proporciona vários benefícios importantes: ela torna mais difícil para atores ruins para roubar informações ou controlar as atividades dos autores do blog e visitantes, ajuda a verificar que os visitantes abrir o site correto e não está sendo redirecionado para um local mal-intencionado, e isso ajuda a detectar se um mau ator tenta alterar quaisquer dados enviados do Blogger para um visitante do blog.
Embora este lançamento inicial não vai apoiar todos os nossos usuários do
Blogger, queríamos dar o primeiro passo para tornar HTTPS disponíveis para
Blogspot; para aqueles usuários que querem experimentá-lo cedo.
Estamos implementando este gradualmente e autores Blogspot interessadas em habilitar o suporte HTTPS pode começar optando-in hoje. Basta entrar emhttps://www.blogger.com , clique no blog que você gostaria de fazer HTTPS ativado, navegue até a página Configurações e selecione "sim" para "HTTPS Disponibilidade".Infelizmente, blogs com domínios personalizados não são suportados nesta primeira versão.

Estamos implementando este gradualmente e autores Blogspot interessadas em habilitar o suporte HTTPS pode começar optando-in hoje. Basta entrar emhttps://www.blogger.com , clique no blog que você gostaria de fazer HTTPS ativado, navegue até a página Configurações e selecione "sim" para "HTTPS Disponibilidade".Infelizmente, blogs com domínios personalizados não são suportados nesta primeira versão.

Uma vez ativado, o blog vai se
tornar acessível através ambas as conexões HTTP e HTTPS. Blogspot autores
devem estar cientes de que, se optar por criptografar, neste momento, algumas
das funcionalidades actual da sua blog não pode funcionar através de
HTTPS. Isso pode ser um resultado do modelo, dispositivos e conteúdo post,
e é frequentemente causada por conteúdo misto erros, alguns dos quais podem sersolucionáveis pelos
próprios autores .
Também vamos estar se movendo alguns dos nossos próprios blogs sobre a HTTPS gradualmente , começando com o Blog oficial do Google e do Blog segurança on-line do Google .
para os autores Blogspot que tentar fazer isso - estamos interessados em ouvir o seuretorno , enquanto nós continuamos a melhorar este recurso e as suas capacidades!Para mais informações, visite a nossa Central de Ajuda .Postado por Jo-el van Bergen, Engenheiro de Software, Segurançaj, para site Blogger (em inglês e traduzido)
Também vamos estar se movendo alguns dos nossos próprios blogs sobre a HTTPS gradualmente , começando com o Blog oficial do Google e do Blog segurança on-line do Google .
para os autores Blogspot que tentar fazer isso - estamos interessados em ouvir o seuretorno , enquanto nós continuamos a melhorar este recurso e as suas capacidades!Para mais informações, visite a nossa Central de Ajuda .Postado por Jo-el van Bergen, Engenheiro de Software, Segurançaj, para site Blogger (em inglês e traduzido)
25 de junho de 2015
Recentemente, introduziu um novo conjunto de
expressões para a linguagem de templates Blogger, projetado para permitir
que você personalizar o HTML de cada post e página em seu blog. Nós temos tido
um excelente feedback sobre eles, então nós achamos que iria oferecer ainda
mais.
Agora você pode experimentar novas marcas, como:
·
b:
ELSEIF para uma mais simples de casos múltiplos b: if ramo.
·
b:
interruptor e b: caso para lidar de forma
sucinta vários casos possíveis de uma variável.
·
b:
eval para avaliação das expressões mais complexas que envolvem
variáveis de dados.
·
b:
com para a criação de um alias de variável mais agradável para um
valor calculado.
Se você gostaria de personalizar o modelo do seu blog usando estas tags e expressões, apenas a cabeça para o painel sob Configurações> Modelo> Editar HTML. Para ver as especificações completas das novas etiquetas ou saber mais, veja o artigo de ajuda .
Se você gostaria de personalizar o modelo do seu blog usando estas tags e expressões, apenas a cabeça para o painel sob Configurações> Modelo> Editar HTML. Para ver as especificações completas das novas etiquetas ou saber mais, veja o artigo de ajuda .
Templating feliz!
Postado
por Lucas Bjerring, Engenheiro de
Software para site Blogger (em inglês e traduzido)
22 de maio de 2015
Mecanismo de modelo do Blogger é alimentado por uma linguagem de
edição flexível, que consiste em um conjunto de
widgets Etiquetas que usam expressões para alterar condicionalmente o HTML de saída
para cada post e página em seu blog.
A partir dessas expressões, você pode personalizar a saída HTML do
seu blog, para ajustar a aparência. Você poderia, por exemplo, mostrar uma
imagem por trás do cabeçalho, mas apenas na página inicial. Ou adicionar um
ícone de uma flor, ao lado do título de um post, se o post tem o rótulo de
"flor".
Você pode personalizar o modelo do seu blog sob Configurações>
Modelo> Editar HTML.
Anteriormente, as expressões em modelos do Blogger poderia
·
Adicionar ou concatenar valores com +
·
Subtrair valores com -
·
Verificar a existência de igualdade com ! = E ==
·
Comparar os valores com < , > , <= e
> =
Agora, foi adicionado suporte para muitos mais operadores de
expressão, incluindo:
·
Inversão de verdadeiro / falso valores com / não! Por exemplo, <b:
if cond = '!
Dados: post.allowComments " >
...
·
Escolher entre 2 valores com :?
Por exemplo, <a expr: class = dados ':
post.allowComments? "comentários": "sem comentários" ' ...
·
Verificar se um valor é um membro de um conjunto ou matriz, com in / contém por exemplo, <b:
if = cond 'dados:
blog.pageType em { "index", "arquivo"} " > ...
·
Combinando várias condições com e / ou ex <b: if = cond 'dados: blog.pageType
== "index" e de dados: post.allowComments " > ...
·
Alterando a ordem das operações com () eg <div expr: style = "max-width:"
+ (data: largura + 10) + "px"; " > ...
Templating feliz!
Postado por Lucas Bjerring, Engenheiro de Software para site Blogger (em inglês e traduzido)
arquivo
(?)
Rodapé da
página oficial do Blogger, acessos (em
inglês e traduzido) :
11
Alimentação
siga
@blogger
12
Em toda a empresa
13
Produtos
14
desenvolvedores